@hyoga/uni-socket重写 socket.io-client 的 engin.io-client 处理件,h5 依旧使用原生 WebSocket,APP 与小程序使用 uni-app 的 WebSocket 协议,所以 h5 端任然可以支持长轮询等方式,APP 与小程序只能支持 ...
”uni-app javascript vue.js“ 的搜索结果
仿高德地图小程序SDK制作的适用于uniapp的SDK 需要的可以私聊我把积分改为0
登录页面是每一个项目不可缺少的页面,是一个应用的门面,首次进入看见的可能就是登录界面,登录界面其实都大同小异,有时候没必要从头写,我写了几个自认为比较好看的uniapp登录界面记录一下,下次用到的话,可以...
h5中使用uni需要引入uni-webview.js
图片压缩插件min.js文件image-compressor.min.js
从gitee上下载项目,运行报错:文件查找失败:'@dcloudio/uni-ui/lib/uni-collapse/uni-collapse.vue
uni.socket.io.js、针对手机端改的一个版本
在uni-app中使用pdf.js实现在手机上打开pdf
NPM # 如果您的项目是HBuilder X创建的,根目录又没有package.json文件的话,请先执行如下命令:# npm init -y# 安装npm install uni-ajax# 更新npm update uni-ajax :croissant:实例新建ajax.js文件(文件名可...
最近公司在做物管小程序项目,用到的组件是uni-app,官方文档给出的答案是在hbuilder下载完插件后,直接在template里面引用,但是怎么都查找不到。 报错显示如图 解决思路 碰到这个问题,首先我会看自己是否成功...
uni-read-pages 通过 配合此库,可以随心所欲的读取 pages.json 下的所有配置 安装 您可以使用 Yarn 或 npm 安装该软件包(选择一个): Yarn yarn add uni-read-pages npm npm install uni-read-pages 开始 配置 ...
uniapp,dcloud,云函数,PERMISSION_ERROR,[uni-id-users.password.read]权限校验未通过
uni-app 自定义导航栏
uni-app 中 引入weapp-qrcode.js,渲染出二维码 ①插件下载 地址 ,然后放在一个文件中,(可以在根目录中新建utils文件夹,把下载的js放进去) ②在页面中引入: let qrcode = require("…/…/utils/weapp-qrcode....
安装npm install uni-auto-pages首先通过 vue-cli 创建 uni-app 项目 vue.config.js 配置*注:template.json 参数是模版文件名 必须在 src 下,文件名可以自定义 默认名 template.jsonconst UniAutoPagesPlugin = ...
3.5 vue-config.js vue.config.js 是一个可选的配置文件,如果项目的根目录中存在这个文件,那么它会被自动加载,一般用于配置 webpack 等编译选项 支持情况 CLI 工程 HBuilderX 2.1.5 及以上版本 注意事项 ...
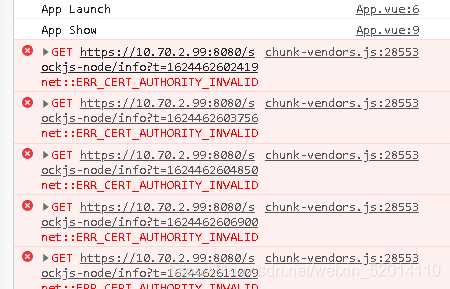
解决uni-app引用内置插件富文本editor无法编辑报错的问题,报错信息:GET https : //unpkg.com/[email protected]/dist/quill.min.jsnet: :ERR_INTERNET_DISCONNECTED
假设需求:从 A 页面跳转到 B 页面,当从 B 页面使用 uni.navigateBack 返回 A 页面后,改变 A 页面上的数据。 假如,我们现在有如下两个页面,用以实现如上需求。 A.vue <template> <view> <...
Error: Cannot find module 'D:\桌面\HBuilderX.3.4.5.20220408-alpha\HBuilderX\plugins\uniapp-cli\bin\uniapp-cli.js' 然后 在网上看到这位老哥的贴子尝试去卸载重装了一下 uniapp(vue2) 的编译, 成了! ...
步骤一 ...在manifest.json里配置开启摇树优化,会自动裁剪没有使用到的uni-app组件和api "h5" : { "title" : "春暖花开好运来", "domain" : "", "optimization": { "treeShaking": { "ena...
uni-app 自己封装的config.js 配置,链接的格式等数据。。。。。。。。。。。。。。。。。。
uni.switchTab 跳转列表不会刷新 uni.switchTab:跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面。 uni.reLaunch 跳转列表会刷新,但如果是列表的自定义表头有多个title的时候需要加参数才能返回到对应的列表 ...
但是需要注意的是,在某些情况下,一些看似无关紧要的文件实际上可能对应用的运行有影响,因此开发者在使用这个功能时需要仔细确认被过滤的文件是否真正没有被其他文件所引用。微信开发者工具中的上传时过滤无依赖...
标题uni-app 里Error: Can’t resolve ‘@/components/uni-drawer.vue’ 一般是由两个问题引起的,第一是没有将相应的组件引入,比如下面这张图, 我使用抽屉组建的时候烦的错,所以把抽屉的组件引进去 第二个问题...
推荐文章
- 阿里云企业邮箱的stmp服务器地址_阿里云stmp地址-程序员宅基地
- c++ 判断数学表达式有效性_高考数学大题如何"保分"?学霸教你六大绝招!...-程序员宅基地
- 处理office365登录出现服务器问题_o365登陆显示网络异常-程序员宅基地
- Nginx RTMP源码分析--ngx_rtmp_live_module源码分析之添加stream_ngx_rtmp_live_module 原理-程序员宅基地
- 基于Ansible+Python开发运维巡检工具_automation_inspector.tar.gz-程序员宅基地
- Linux Shell - if 语句和判断表达式_shell if elif-程序员宅基地
- python升序和降序排序_Python排序列表数组方法–通过示例解释升序和降序-程序员宅基地
- jenkins 构建前执行shell_Jenkins – 在构建之前执行脚本,然后让用户确认构建-程序员宅基地
- 如何完全卸载MySQL_mysql怎么卸载干净-程序员宅基地
- AndroidO Treble架构下HIDL服务查询过程_found dead hwbinder service-程序员宅基地